От автора:
Искала в интернете информацию о том, как сделать карту - изображение (прописать ссылки к изображению), и почему то все уроки склонялись к версии фотошопа CS2 и все) На некоторых форумах, пользователи спрашивали, как сделать карту - изображение в более поздних версиях, на что им отвечали - не как!))))
Сейчас мы будем делать карту изображение в фотошоп CS5, да да, вы увидели все правильно, в CS5 это тоже возможно =)
Пример:
По нажимайте на ссылки =)
У меня в шаблоне этого сайта прописан фильтр прозрачности к изображениям - поэтому так выглядят слова ссылки (при наведение мышки становятся ярче))) В любом другом шаблоне без данного фильтра - карта изображение будет выглядеть нормально =)
1)
File-->Open либо Ctrl+O и откроем любое изображение

2)Выбираем инструмент
Slice Tool
3)Инструментом
Slice Tool выделяем на изображение тот фрагмент - к которому хотим переменить ссылку (Я выбрала и выделила фрагмент с словом "Ссылка 1")

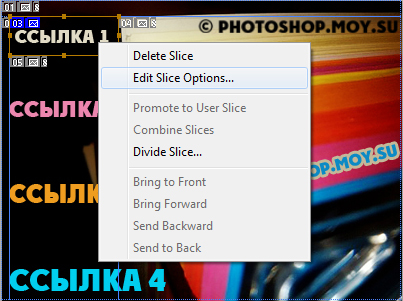
4)Нажимаем
правой клавишей мышки по выделенному фрагменту (в моем случае я нажала там, где написано слово "Ссылка 1") и выбираем
Edit Slice Options

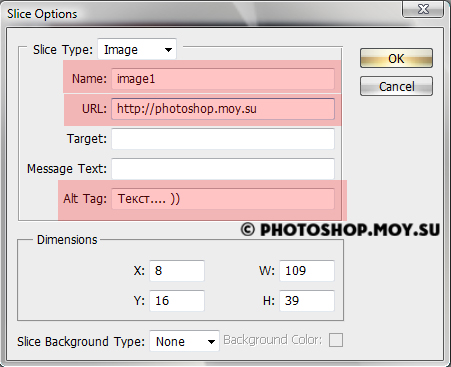
5)В выскочившем окне прописываем название/ссылку/текст к ссылке/ и т.д. и нажимаем ОК =)

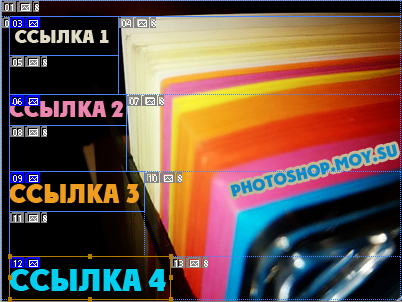
6)Повторяем пункты 3-5 до тех пор пока не сделаете все нужные фрагменты (Я прописала ссылки к фрагментам "Ссылка 2", "Ссылка 3", "Ссылка 4")

Что бы сохранить все правильно, нажмите:
1)
FIle-->Save for Web & Devices
2)...выберете любой формат для изображения и т.д.
3)Нажмите
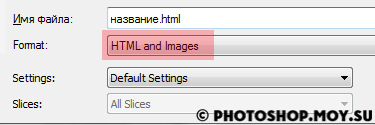
Save, задайте любое имя и вместо Images Only выберите
HTML and Images

Все что вам остается, это загрузить папку с изображениями в нужную директорию сайта и применить полученный HTML код в любое место вашей странички (не забывайте что вы сохранили изображение+страницу HTML с кодами к картинкам) =)

