 Я предоставляю вам максимально подробную инструкцию, как сделать такой баннер =) Думаю даже новичкам будет не трудно 8-)
Я предоставляю вам максимально подробную инструкцию, как сделать такой баннер =) Думаю даже новичкам будет не трудно 8-)
1) Ctrl+N (либо File-->New/Файл-->Новый) и вот такие настройки

2)Выбираем инструмент Paint Bucket Tool 
3)Заливаем будущий баннер любым цветом

4) Ctrl+J
5)Выбираем инструмент Horizontal Type Tool
6)Пишем на баннере любой текст

7)В Layers, нажимаем по слою с нашим текстом, правой клавишей мышки, и выбираем, Rasterize Type

8) Ctrl+E
9)В Animation, выбираем, Make Frames From Layers

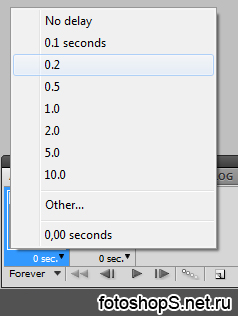
10)В Animation, нажимаем на первом кадре на [0 sec.] правой клавишей мышки, и выбираем, 0,2 секунды

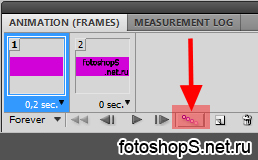
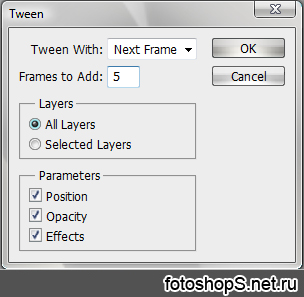
11)Нажимаем на, Tweens Animation Frames

..и выбираем вот такие настройки:

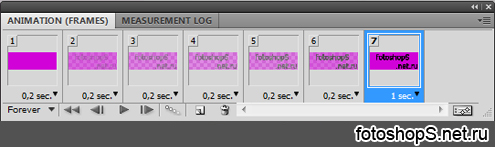
12)В Animation, на последний кадр, ставим время, [1 sec.] (ставим так же время, как мы это делали в пункте {10})

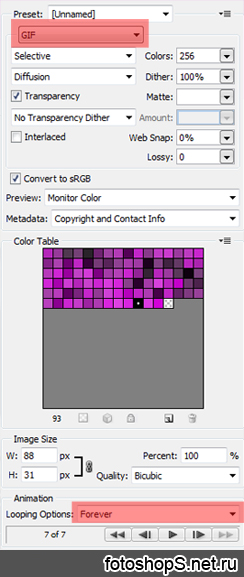
13) File-->Save For Web... и вот такие настройки:

Автор урока/статьи -cat
| 
